How to setup VSCode to begin your journey to learning HTML & CSS
Download and Install VSCode
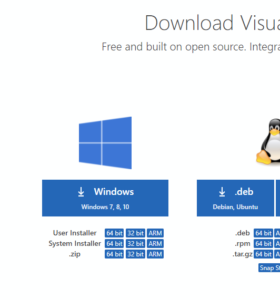
 Go to VSCode download location and download what is relevant to you
Go to VSCode download location and download what is relevant to you
https://code.visualstudio.com/download
- Install the app onto your system
Change some default settings
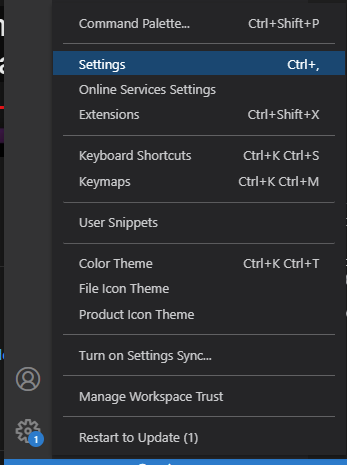
 Click on the cog wheel down on the far-left side and then click settings
Click on the cog wheel down on the far-left side and then click settings- Change the editor Font Size to 22 and the tab size to 2
- Use the Search settings bar to search for Word Wrap and
- Turn WordWrap on
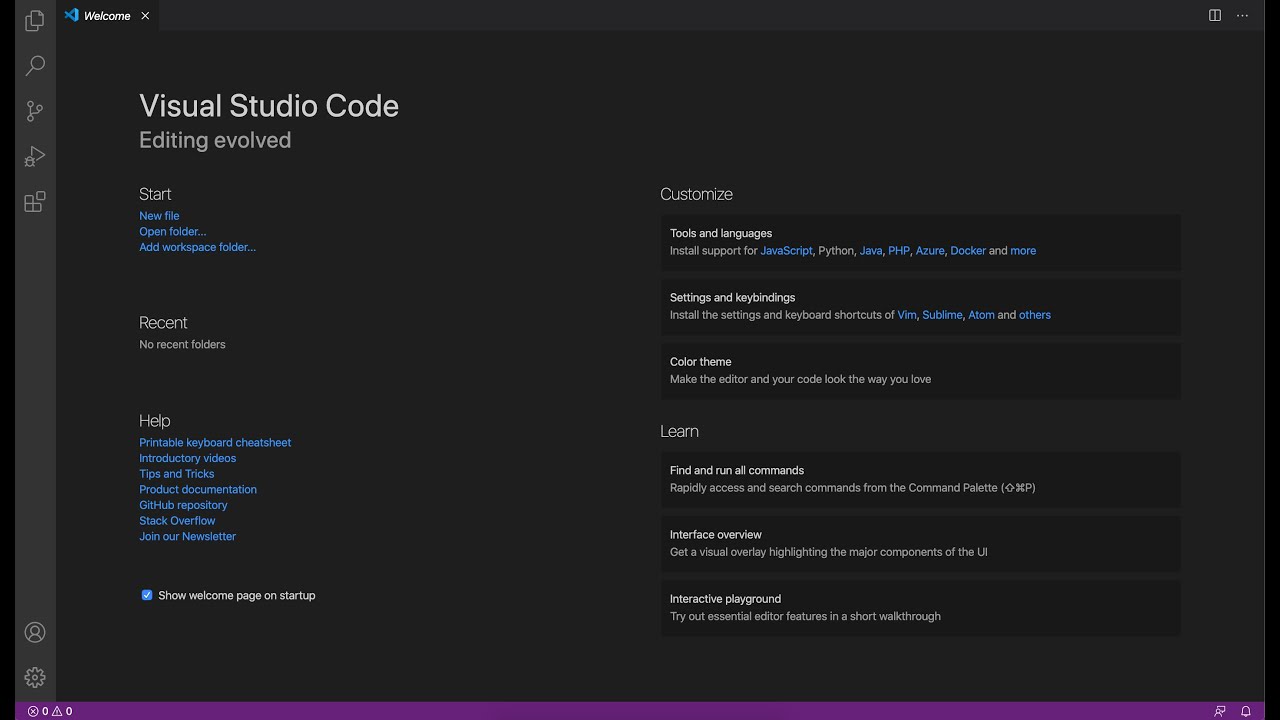
![Graphical user interface, application
[um_show_content roles='member'] Description automatically generated](https://comptutorials.com/wp-content/uploads/2022/04/graphical-user-interface-application-description.png)
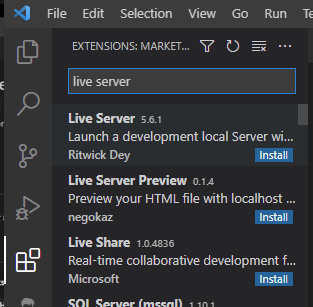
Install Live Server
- Click on the extension icon in the left sidebar
- Search for Live Server by Ritwick Dey

Setup your project folder and create a boilerplate HTML template
- In VSCode Click File, Open Folder
- Create a folder on your Desktop or somewhere you will remember
- Select the Folder
- This new folder will be open in VSCode Explorer
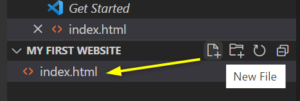
- Click the +New File icon beside its name and create a new file called index.html
Note: make sure all of this is in lowercase
- You have created your first blank web page. Let’s quickly add some code.
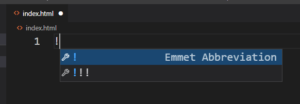
- Type ! and hit the Enter key on your keyboard

- Voila, you’ve VSCode has quickly gave you a boilerplate HTML template to start working with
Typing the exclamation mark !, starts what is called Emmet.
It will produce a boilerplate HTML template for you to get started coding HTML.
Anything you want to see inside the browser has to be coded inside the <body> </body> element.


 Go to VSCode download location and download what is relevant to you
Go to VSCode download location and download what is relevant to you Click on the cog wheel down on the far-left side and then click settings
Click on the cog wheel down on the far-left side and then click settings