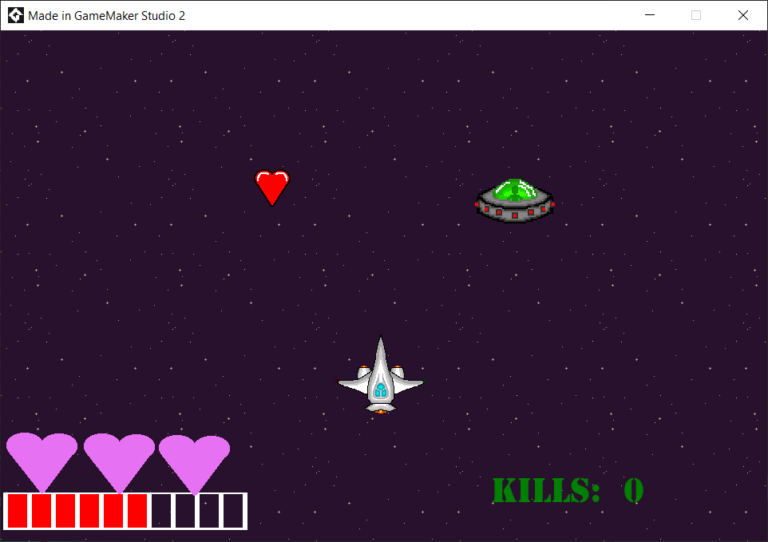
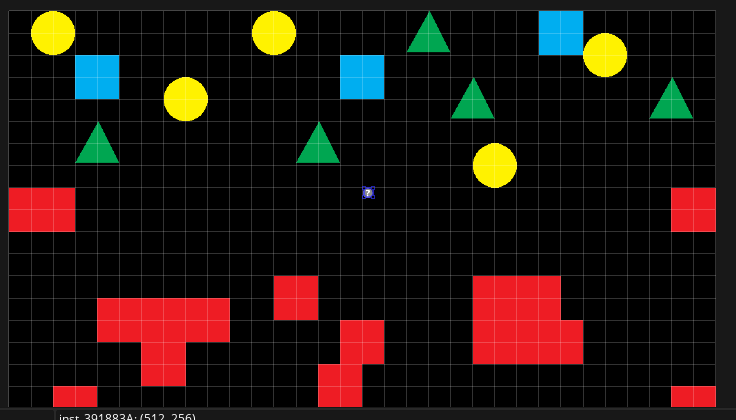
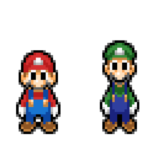
In a computer game a sprite is the name usually given to a two-dimensional bitmap computer graphic, designed to be integrated into a level, intro or exit screen. They can be static or animated.


History of sprites
Sprites were commonly used in 2D game design in the 1980s and 1990s, for designing player and enemy characters, before modern 3D graphics cards. Today, however, characters are usually designed with 3D polygons instead, because it’s faster to render them using a 3D graphics card.
Other sprite uses
Sprites are often used to add other feature to games, such as buttons, elements within a HUD (Heads-Up-Display) such as lives, score etc.

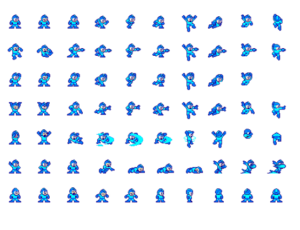
 What is a sprite sheet?
What is a sprite sheet?
A sprite sheet is an image that consists of several smaller images (sprites) and/or animations. Combining the small images in one big image improves the game performance, reduces the memory usage and speeds up the startup time of the game.